什么是数据可视化
数据可视化是利用各类图表及图形化的设计手段将复杂不直观的数据有逻辑的呈现出来,而数据可视化工具就是生成这种呈现的软件。数据可视化为用户提供了交互式探索和分析数据的直观手段,使他们能够有效地识别有趣的模式、推断相关性和因果关系,从而指导经营决策,挖掘数据背后的商业价值。

数据可视化的使用场景
可视化应用非常广泛,比如ToC、ToB、ToG等业务都会有,之前所看到的各种图表仅以为是单纯的数据统计,其不然它也是一种可视化的展示方式。现阶段更多的理解数据可视化是大屏展示。多屏幕拼接,展示诸多数据和图表,效果一定是酷炫各种特效视觉于一身的才称之为数据可视化,其实这只是其中一种可视化的表现方式。下面基于应用场景的不同,对可视化区分介绍。
PC端可视化
此类以使用为主,主要在电脑上操作的pc端可视化,用户对它需长时间使用,例如企业数据报表分析,各类BI等。在此类场景下,简洁高效的传达数据内容是非常必要的,更多的是数据分析师及业务部门在使用,他们需要长时间停留在屏幕及数据上做分析统计比对等工作,精准传达数据的同时也减少眼睛的过度疲劳,利于用户长时间舒适阅读,所以这类场景下以简洁为主。

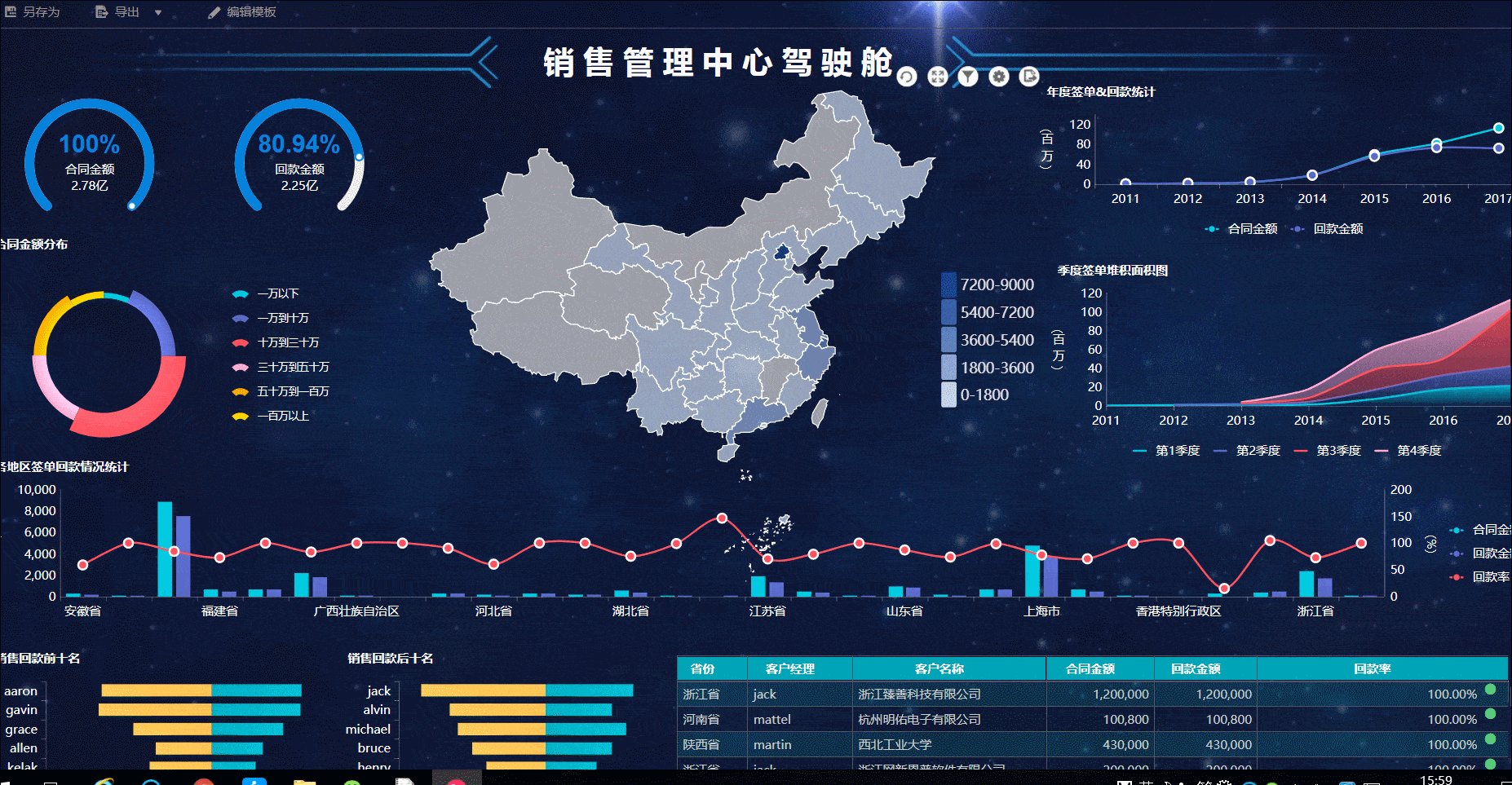
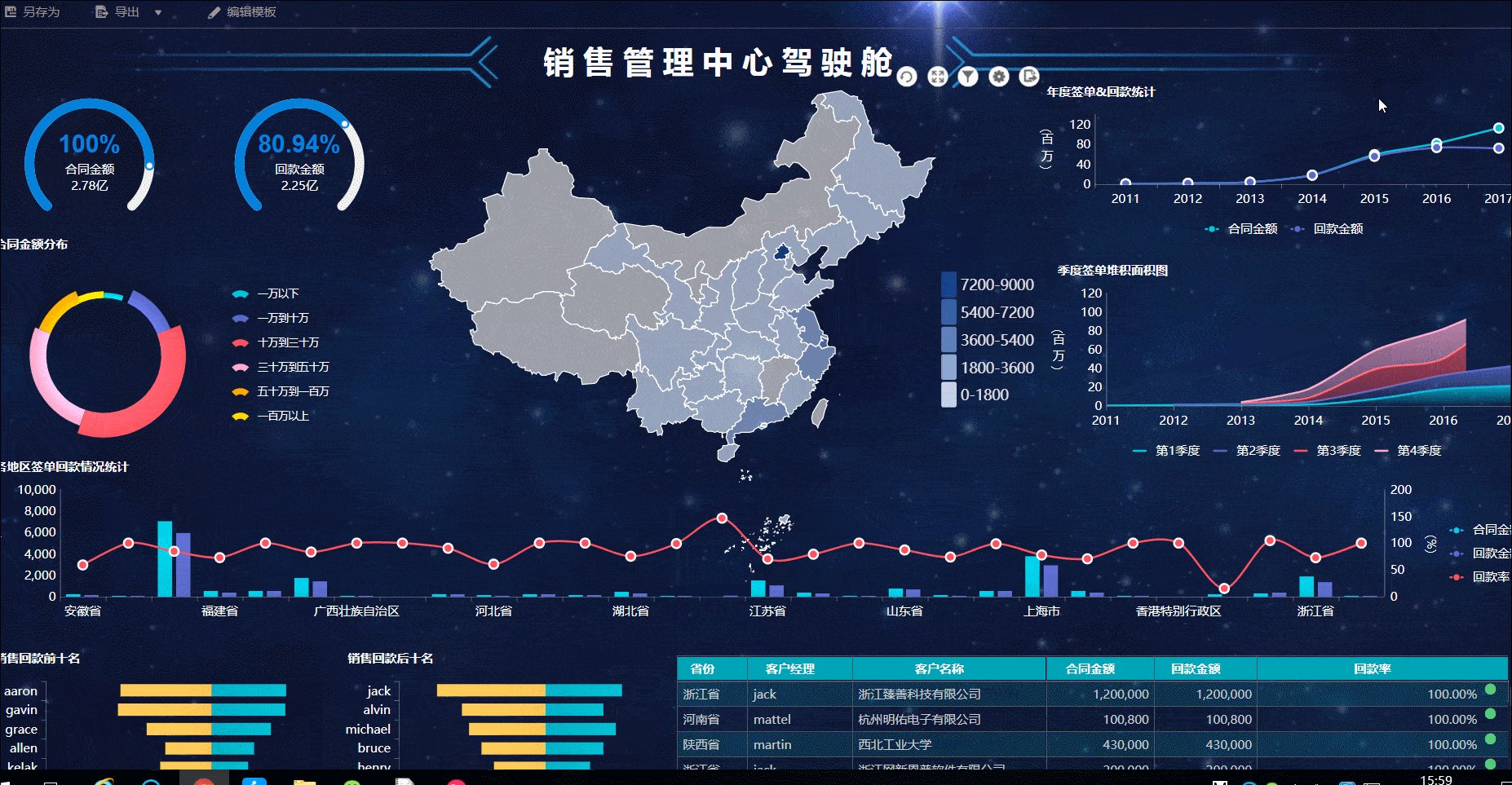
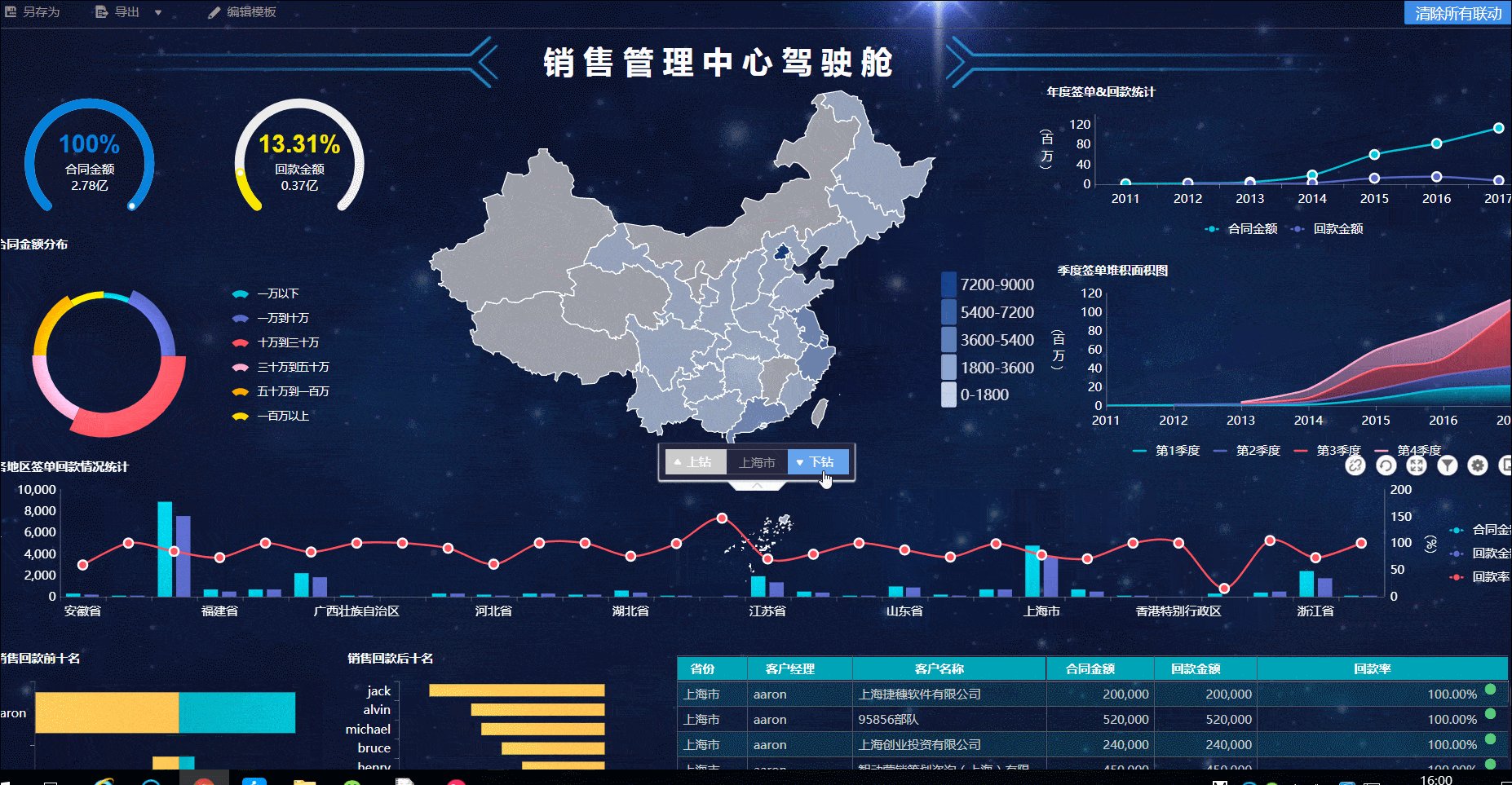
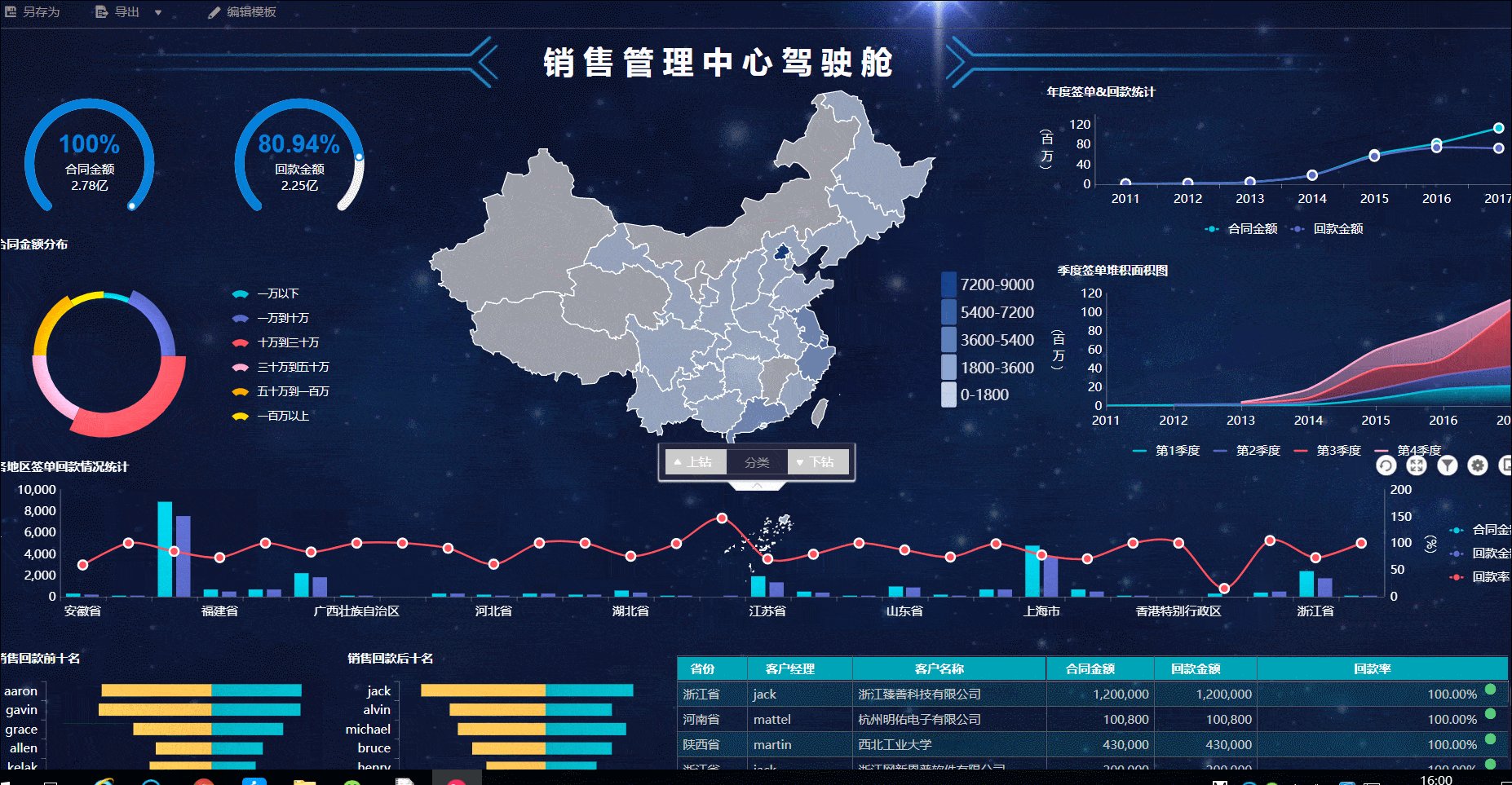
可视化大屏
这类是以观看为主,并以快速传达核心数据信息的应用场景。此类场景多应用于指挥大厅、科技展馆、数字展厅等,他的特点是多屏幕拼接,展示面积大、数据类型多,展现形式多元化,业内也称之为数据可视化大屏。总之其主要就是核心数据通过视觉及动画的表现手法直观的输出给用户,同时这对于数据信息的视觉传达要求比较高。此类应用场景也是问题比较多的,会关系到效果定位、数据信息传达、表现方式、软硬件结合等诸多情况。

大屏可视化设计方法
准确把握业务需求
设计终归是助力业务的,准确的理解业务需求是至关重要的,它将贯穿整个设计的始终,也是可视化设计开始的必要前提。如何解决用户的问题,完成既定目标,都需要设计师对需求有一个比较准确的理解。直接有效的方法就是“沟通协作”。
图形化的方法选择
需求及数据确定后,接下来是数据图形化的选择,不同的目标不同的数据对于图表展示的选择也是有讲究的,如:部分占总体的比例(占比)更适合选用饼图、用来反映时间变化趋势的图形化更适合曲线图等等,总之不同的数据展示维度,选择的图表是有差异的。同样一组数据,存在多个图表同可展示,怎样选择最恰当的图表是至关重要的,合适有效的图表有助于信息有效的传达。遇到具体的数据要根据数据的维度,和要表达的业务目标,选择一种最佳的图表呈现。

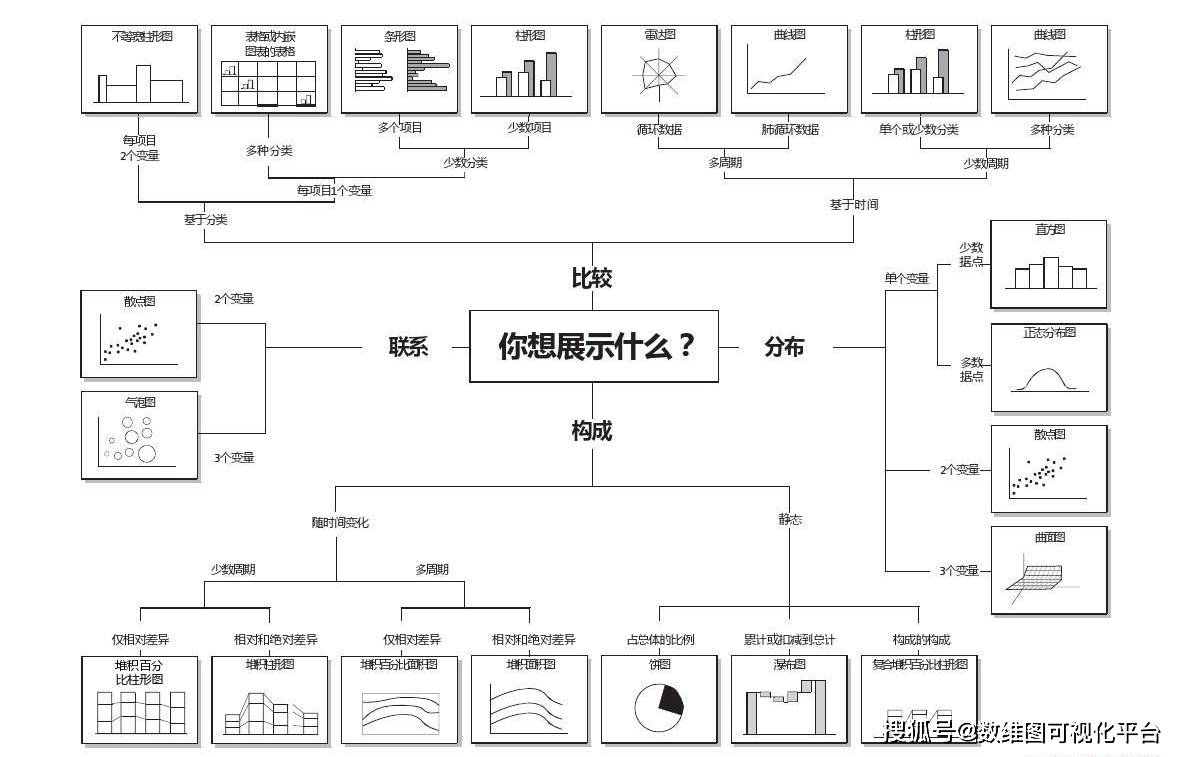
这是可视化图表选择比较确切的一个方法,可以作为数据可视化图表的选择依据,有助于准确快速的把数据图形化。
首先根据业务目标结合数据维度确定大的关系(比较、分部、构成、联系),随后选择合适的图表,填充数据设计排版即可。到这一步图表基本成型,但是比较基础,为了视觉效果和数据的传达,也会在此基础上进行优化设计。
设计尺寸的确定
可视化大屏一般都是多屏拼接或者LED/LCD等材质屏幕。不同的屏幕显示像素、物理像素都不同,例如同样是3*2的拼接屏,输出像素可以是X1*Y1也可以是X2*Y2。这就造成了很多潜在问题,设计之初屏幕硬件及拼接方式需要提前确定。基本有两个方法,简单的说,方法一、拼接屏可以按照拼接后的横纵像素总和设计(拼接屏像素超大可等比例缩放)。LED/LCD屏幕设计也是同样的原理。方法二、按照硬件输出像素设计,硬件设备的输出像素一定是和整个拼接屏成比例或者是吻合的。所以按照输出像素设计是可以的。

页面设计及布局
屏幕的拼接方式及屏幕材质确定后,就可以进行页面的设计及布局,页面的布局主要是根据业务及数据的重要程度来设计,通常会把核心的数据要点放在中间,一方面中间是视觉中心,二来也是最容易传达给观众的核心位置。其他的数据放两侧,排列数据一定要考虑数据的关联性及联动性,应该有意识的把相关数据放在一起,当一组数据变化时联动效果更凸显,容易传达数据的价值。如果是拼接屏,切记在设计时让数据避开拼接缝,页面布局时就要考虑屏幕拼接方式,尽量把数据有序的展示在屏幕内,合理避开拼接缝减少对用户观感的影响。
设计风格的确定
风格的确定也是至关重要的,首先应该确定应用场景,要充分考虑室内、室外、光照、灯光、硬件等因素。设计是相通的,可用UI的方式来定义可视化设计风格,AB测试、情绪版等等。差异比较大的一点是应用场景的环境。
硬件设备的校对
当风格页确定后先别急于后面的页面设计,如果有可能的话,此时最好拿设计图去现场实地测试。确定现场硬件是否存在偏色问题、文字大小在合适的观看距离是否清晰可见、现场灯光光照等是否对设计有影响、拼接缝和数据是否有穿插、硬件设备输出是否和设计匹配等等。确认无误后在开展后面的页面设计工作。
SovitChart是一个免费的在线数据可视化平台工具,基于Echarts开源API研发的数据图表可视化界面开发工具,内置了各行业丰富的组件模板,无需编码只需通过鼠标拖拽控件就能设计出精美的图表可视化web页面,同时可以方便的与后端数据进行绑定,实现数据驱动页面的变化,实现炫酷的图表展示。
编辑:数维图
声明:部分内容来源网络,侵权请联系删除!