H5直播点播播放器
下载集成入口: https://www.liveqing.com/docs/download/LivePlayer.html
使用说明:https://www.liveqing.com/docs/manuals/LivePlayer.html
自定义层叠在视频上方的DIV
在标签内的div,会自动显示在视频窗口上方
<live-player id=”player01″ video-url=”http://192.168.2.135:10080/vhls/0XpHAMvWR/0XpHAMvWR_live.m3u8″ live=”true” aspect=”16:9″ stretch=”true”>
<div style=”position:absolute;left:15px;top:15px;color:#FFF;”>自定义叠加层</div>
</live-player>
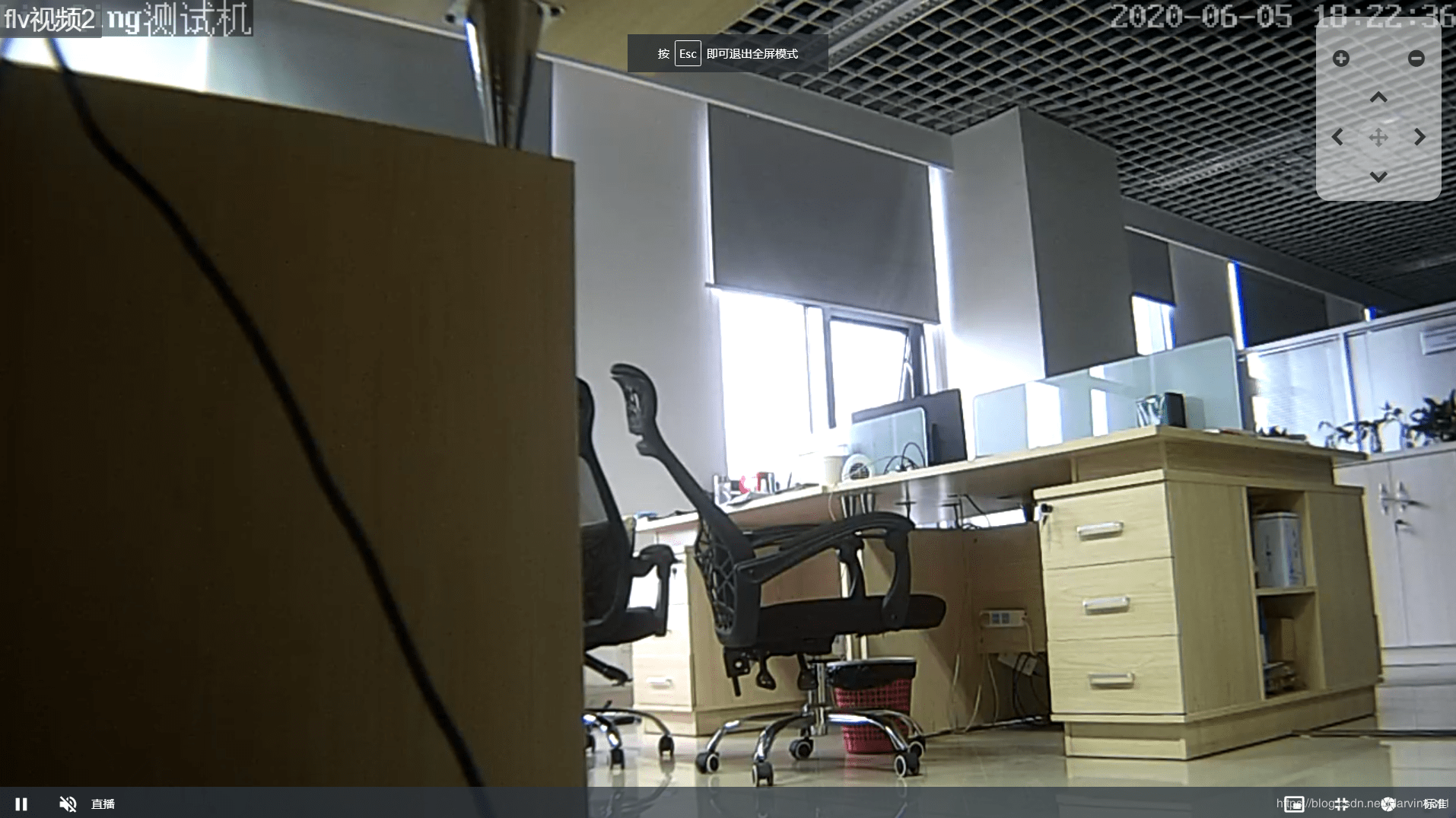
云台控制示例
<LivePlayer :muted=”muted” :hasaudio=”hasAudio” :videoUrl=”videoUrl” :poster=”poster” :aspect=”aspect” live v-loading=”bLoading” :debug=”debug”
element-loading-text=”加载中…” element-loading-background=”#000″ :loading.sync=”bLoading” @message=”$message”
:fluent=”fluent” :stretch=”stretch” :autoplay=”autoplay” :controls=”controls”>
<div class=”ptz-block” v-show=”ptz”>
<div class=”ptz-cell ptz-up” @mousedown.prevent=”ptzControl(‘up’, $event)” title=”上”>
<i class=”fa fa-chevron-up”></i>
</div>
<div class=”ptz-cell ptz-left” @mousedown.prevent=”ptzControl(‘left’, $event)” title=”左”>
<i class=”fa fa-chevron-left”></i>
</div>
<div class=”ptz-center” title=”云台控制”>
<i class=”fa fa-arrows”></i>
</div>
<div class=”ptz-cell ptz-right” @mousedown.prevent=”ptzControl(‘right’, $event)” title=”右”>
<i class=”fa fa-chevron-right”></i>
</div>
<div class=”ptz-cell ptz-down” @mousedown.prevent=”ptzControl(‘down’, $event)” title=”下”>
<i class=”fa fa-chevron-down”></i>
</div>
<div class=”ptz-cell ptz-plus” @mousedown.prevent=”ptzControl(‘zoomin’, $event)” title=”缩”>
<i class=”fa fa-plus-circle”></i>
</div>
<div class=”ptz-cell ptz-minus” @mousedown.prevent=”ptzControl(‘zoomout’, $event)” title=”放”>
<i class=”fa fa-minus-circle”></i>
</div>
</div>
</LivePlayer>
全屏后效果展示

WEB:www.liveqing.com